這篇會用到pixi-display.js的plugin
請到 這裡下載
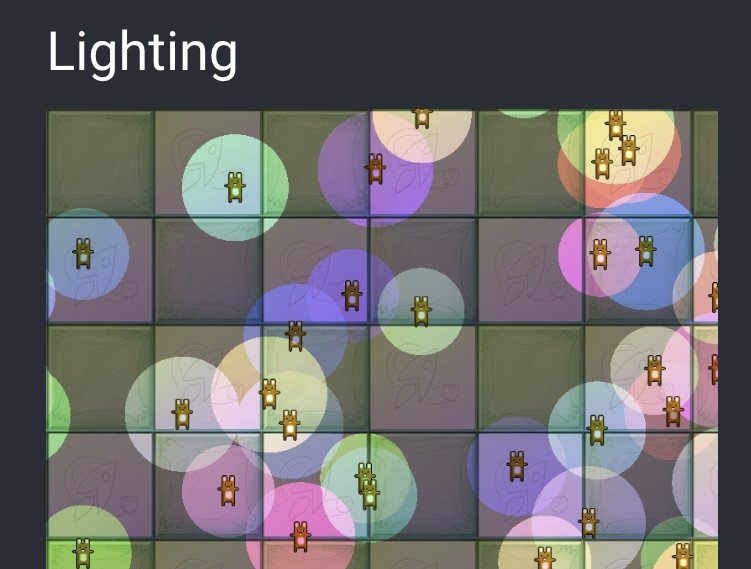
會特別講這篇是因為spotlight的效果感覺滿有機會用到的,也有一些迷宮遊戲要遮罩你的視線,就只留一個小區塊可以看到周遭環境
平常我們建立pixi app之後,就直接處理其他的東西,這次要加這個
app.stage = new PIXI.display.Stage();
再來是光源的設定,先做一個環境光
var lighting = new PIXI.display.Layer();
lighting.on('display', function (element) {
element.blendMode = PIXI.BLEND_MODES.ADD
});
lighting.useRenderTexture = true;
lighting.clearColor = [0.5, 0.5, 0.5, 1]; // 環境光顏色 0~1 [r,g,b,a]
app.stage.addChild(lighting);
var lightingSprite = new PIXI.Sprite(lighting.getRenderTexture());
lightingSprite.blendMode = PIXI.BLEND_MODES.MULTIPLY;
app.stage.addChild(lightingSprite);

再來建立一個Graphics
var lightbulb = new PIXI.Graphics();
var rad = 50;
lightbulb.beginFill(0xffffff);
lightbulb.drawCircle(0, 0, rad);
lightbulb.endFill();
最後把燈光指定給Graphics
然後加到場景中
lightbulb.parentLayer = lighting;
app.stage.addChild(lightbulb);
今天講的官方範例是這個